
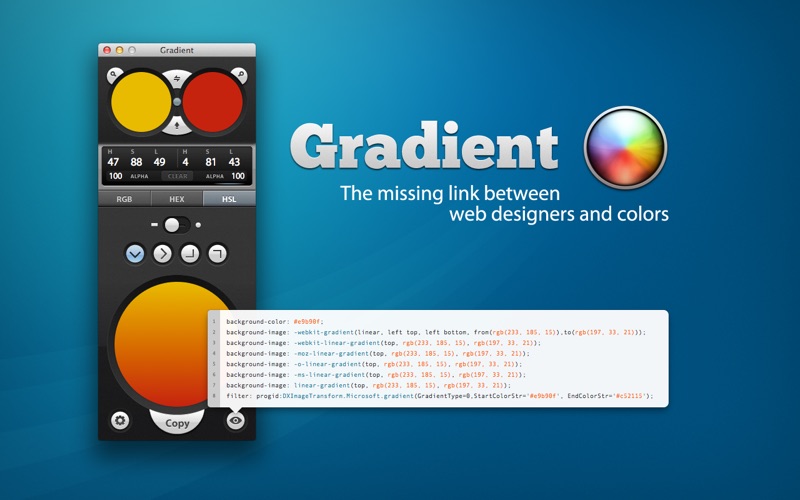
Gradient streamlines the creation of CSS3 Gradients.
It is a simple yet powerful tool to help you get rid of the clumsiness of ALL vendor prefixes.
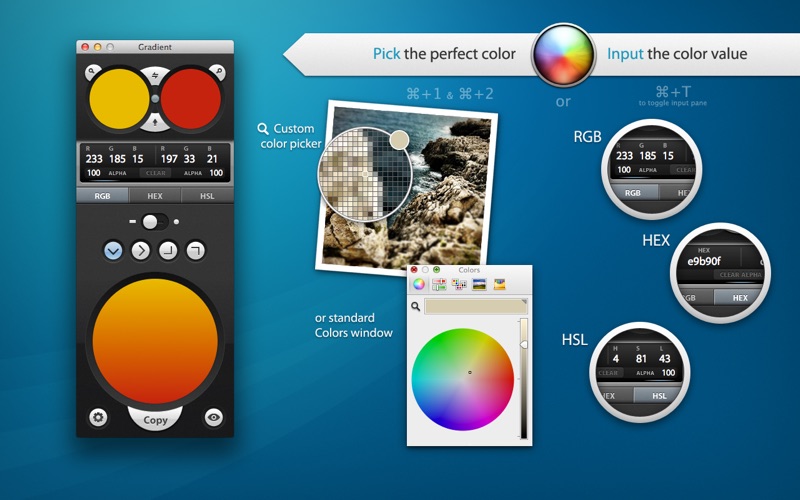
• Pick the perfect color with Gradients custom picker (or use the standard Colors window)
• Adjust the value in RGB, HEX or HSL in the input pane
• Use shortcuts to speed up your workflow and make CSS gradient creation as fast as it possibly can be
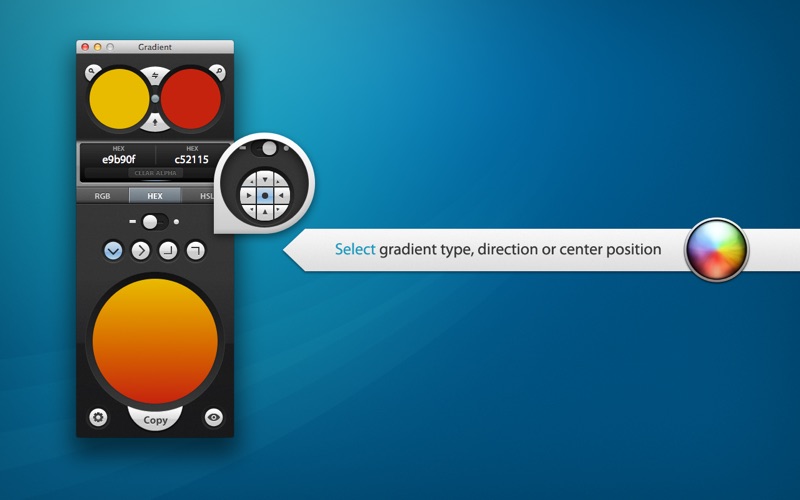
• Choose between linear and radial gradients
• Set the direction for linear gradients or the center position for radial ones
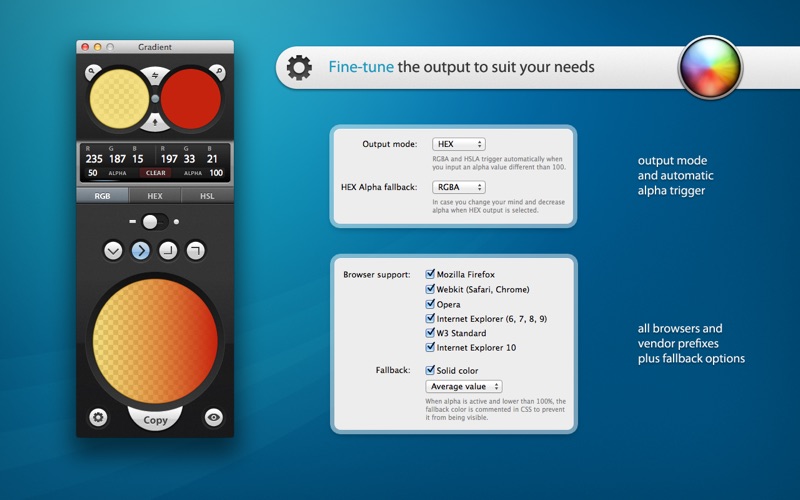
• Fine tune the output to perfectly suit your needs and your coding style
• Choose between CSS ans SCSS (or Compass) output
And more time-saving features are already in the works, like:
★ Multi-step Gradients
★ More positioning options
Trust the experts:
"You wont find a web designer alive who doesnt cringe at the process of creating CSS3 gradients for the various modern browsers and Internet Explorer. Its incredibly tedious, but, thanks to Gradient, this task now takes seconds!" Jeffrey Way, NetTuts+
"Writing out gradients by hand with all the appropriate vendor prefixes is tedious, error prone, and a waste of time. For simple two color gradients (the majority of use cases) Gradient App is the perfect tool." Chris Coyier, CSS-Tricks